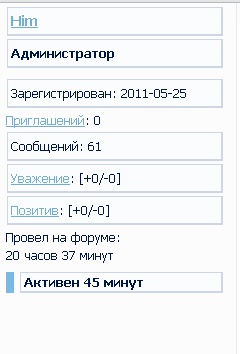
Вариант первый
В html-верх
Код:
<style>
.post-author online, .pa-adnote, .pa-from, .pa-reg, .pa-posts, .pa-reputation, .pa-sex, .pa-icq, .pa-ip, .pa-online, .pa-age, .pa-mailagent, .pa-reg, .pa-avatar, .pa-title, .pa-author, .pa-time-visit, .pa-last-visit, .pa-fld1, .pa-fld2, .pa-fld3, {
background: #fafcfe;
border: 1px solid #cdd6e2;
border-bottom-width: 2px;
border-right-width: 2px;
margin: 3px 1px 3px 1px;
}
</style>скрин
[реклама вместо картинки]
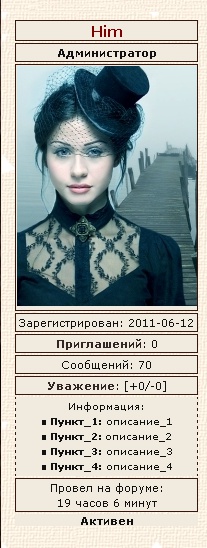
Вариант второй
HTML верх
Код:
<style>
.memdetails
{
background: #fafcfe;
border: 1px solid #cdd6e2;
border-bottom-width: 2px;
border-right-width: 2px;
padding: 4px 3px 4px 3px;
margin: 3px 1px 3px 1px;
}
</style>HTML низ
Код:
<script type="text/javascript">
var arr=document.getElementsByTagName("li")
i=0
str=document.URL
while(arr[i] ){
if((arr[i].className=="pa-author online") || (arr[i].className=="pa-author") || (arr[i].className=="pa-title") || (arr[i].className=="pa-avatar item2") || (arr[i].className=="pa-reg") || (arr[i].className=="pa-posts") || (arr[i].className=="pa-respect") || (arr[i].className=="pa-positive") || (arr[i].className=="pa-ip") || (arr[i].className=="pa-online")){
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML="<div class=memdetails>"+name+"</div>"
}
i++
}
</script>Третий вариант
Код:
<style type="text/css">
.post-author ul li {
text-align: center;
padding: 2px;
border: 1px solid #9d9d9d;
background: #dfdfdf;
margin: 2px;
}
.post-author ul li.pa-reg {
border-bottom: none;
margin-bottom: 0px;
}
.post-author ul li.pa-posts,
.post-author ul li.pa-respect {
border-top: none;
border-bottom: none;
margin-top: 0px;
margin-bottom: 0px;
}
.post-author ul li.pa-positive {
margin-top: 0px;
border-top: none;
//border-bottom: none;
}
.post-author ul li.pa-online, .post-author ul li.pa-author {
border: #4aab42 solid 1px;
padding: 2px;
background: #d7e1c7;
font-size: 11px;
}
.post-author ul li.pa-fld1 {
border: #FF6666 solid 1px;
padding: 2px;
background: #FFDDDD;
font-size: 11px;
}
</style>